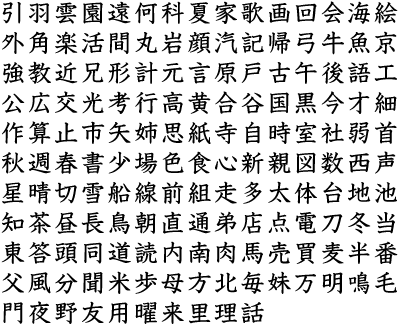
Quick background for those who don’t know: Japanese has three writing systems: hiragana, katakana, and kanji. Hiragana and katakana are both alphabets, with ~50 letters each. Kanji are Chinese characters, and there are 2200 of them in common use. Not only that, each kanji has multiple different ways it can be pronounced. This is understandably a point of annoyance with foreigners trying to learn Japanese, and even among native Japanese speakers.
“I love kanji.” It may seem strange to hear that from a 外人 (がいじん, foreigner). Aren’t kanji what make learning Japanese impossibly hard? Wouldn’t it be easier for me to learn Japanese if they stopped using kanji?
I can ask similar questions about 敬語 (けいご, honorific speech), 高低アクセント (こうていあくせんと, pitch accent), or any other thing that notably distinguishes Japanese from English.
But first I’d like to know, who is the person who picks up Japanese—a language so obviously distinct from English that before you can even start speaking, the writing system is intimidating—and then proceeds to complain about the ways that it’s different from English? If you want to learn a language that’s easy for an English-speaker, learn German!
So right off the bat, there’s the reason that I don’t dislike kanji. It’s a critical part of the language, and I signed on for it when I signed on for the language. But I haven’t said why I might love it. Isn’t that kind of a strong claim to make? I don’t think so. I’ll go ahead and make that claim! 漢字は大好きです。I love kanji. (I’m sure you can tell, I used rather a lot in that sentence.)
Here’s my main reason. I’m learning Japanese because I adore the culture. Maybe it was the fact that my dad rewarded my siblings and I for doing chores with episodes of Wolf’s Rain and Tenchi Muyo, but I’ve always liked Japan.
And language reflects culture. Japanese people use kanji because they stole them from China, then altered them to fit their purposes. We English-speakers did the same thing when we stole the Roman alphabet from, uhh, the Romans. And along the same vein, Japanese people use 敬語 because they’re a very polite people, with a highly stratified society built on respect.
In short, I love 日本語 because I love 日本.
That’s one reason. But I’ll go a step further than “I love kanji because it’s culturally important”. I’ll say I love kanji because it’s linguistically important, too.
Us English-speakers are used to only one half of what turns out to be a two-sided coin of writing systems. English uses a “phonographic” writing system. If you can parse the Greek, that’s “sound writing”. English, more or less, writes symbols that translate to noises. We then translate the noises to meaning inside our brains. Two of the three Japanese alphabets (hiragana and katakana) are phonographic, just like English. (Actually, they’re easier than English, because they’re phonetically consistent: か always says “ka”, whereas the letter “a” in English sometimes says “ah”, sometimes says “ay”, sometimes says “uh”, etc.)
However, there’s a different kind of writing system: a “logographic” one. Logographic writing systems include hieroglyphs, Chinese characters, and kanji. They don’t represent noises, they represent meaning. If I say a little box like this 口 means mouth, because it kind of looks like one, then I can say that this 言 means speak, because the lines are words coming from the mouth. Congratulations, you now understand how kanji (and Chinese characters, they’re the same thing) are put together.
The benefit of phonographic systems is that it’s really easy to pronounce words once they’re written down. The drawback is that unless you happen to know what the sequence of noises means, being able to say the noises out loud doesn’t do you any good.
On the other hand, as an avid student of kanji who occasionally forgets the readings, I frequently end up on the other side of that coin: “I know this word means outside, but I have absolutely no idea how to pronounce it.”* In other words, logographic systems do a great job at telling you the meaning, but they tell you diddly for pronunciation.
If we step back and think logically, both of these systems have advantages and drawbacks. Ideally, the best way to do a language would be to combine the two, so we can have a best of both worlds, and reading some text can give you both the meaning and the pronunciation, to some extent. Maybe, in our imaginary perfect language, the central meaning of a word is conveyed using a logographic system, and auxiliary things such as conjugations, for which pronunciation is more important than meaning since the meaning is so abstract, we could use a phonographic sys-
Wait.
Japanese already does exactly that. The central meaning of a word is conveyed with kanji, whereas verb and adjective endings are written in hiragana. To make our lives (as 外人) even easier, there’s a third writing system for words that Japanese stole from other languages (90% of which are stolen from English). If you write ぱーちぃ like that, I’ve got no idea what word that is. I don’t recognize it. But if you write it like this パーティ, it’s like the text is screaming “turn your English-speaking brain back on!” at me, and so I do, and I sound out the katakana and figure out that パーティ means “party”.
So you see, instead of thinking “oh god, there’s three different writing systems, that’s so complicated, I’m going to die, I can’t learn this”, you should think about the reason why there are three writing systems. Humans are lazy. We don’t make our lives complicated for no reason. If something seems needlessly complicated to you, maybe you’re just thinking about it the wrong way.
And that is why I love kanji.
*In case you were curious, the kanji for “outside” is 外 and, by itself, it’s pronounced そと. You might also notice that this kanji is present elsewhere in this essay: a 外人, foreigner, is an “outside person”. Literally, that’s what the kanji mean.